連續幾天的 待辦事項 小專案開發,涉及了很多元件的使用,接下來我們就重點講解各個元件更多的特性和使用方式,幫助大家有更好的理解。今天我們也會精選幾個小例子,來一起學習 table 元件更多的功能特性。
我們之前已經知道,一個簡單的 nz-table 是如何使用的([Angular 元件庫 NG-ZORRO 基礎入門] Day 04 - 待辦事項 + Table),今天我們會介紹如下幾個例子來幫助使用者理解更多有意思、有幫助的使用方式及場景:
我們先來將 table 元件先創建出來:
$ cd ng-zorro-ironman2020
$ ng g c components/table --skip-import
這樣我們的 components 資料夾已經完成了建立,將其加入 ComponentsModule 宣告並加到 ComponentsComponent 的路由中,準備好了之後我們就開始接下來的工作。目前 components 資料夾結構如下
components
├── button
├── demos
├── layout
└── table
├── table.component.html
├── table.component.less
└── table.component.ts
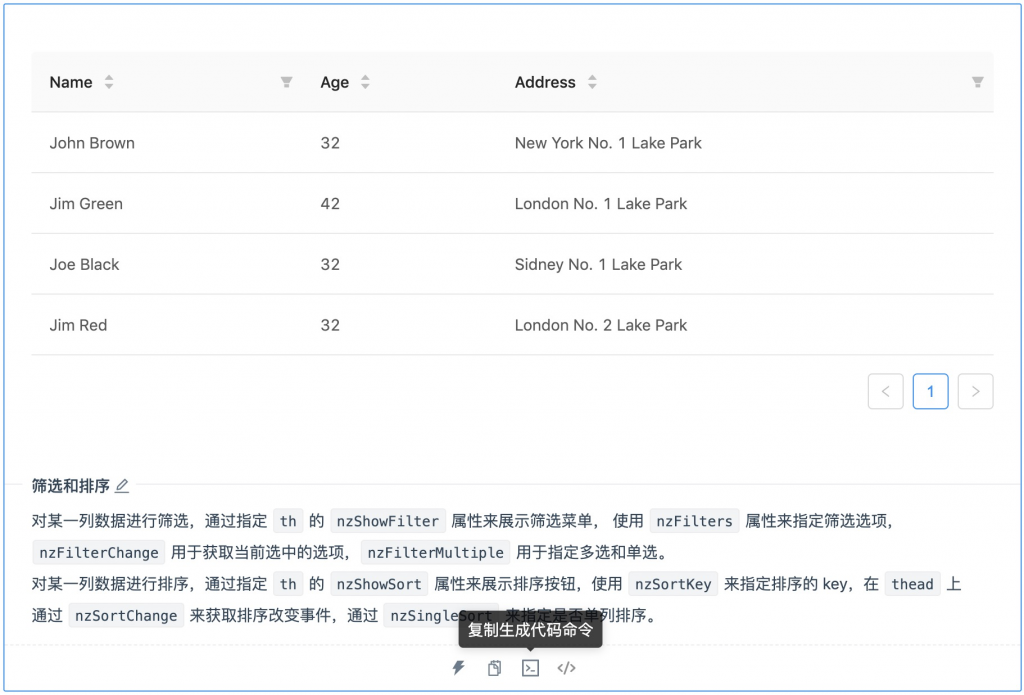
我們先來建立一個篩選和排序的例子,還記得我們之前講過,NG-ZORRO 官方文件例子中有個 複製生成程式碼命令 的快捷工具嗎?
點選這個按鈕,cd 到 table 資料夾下貼上該命令(因為專案需要,我們加上一些引數,可按需選擇,所有 schematics 引數均支援),我們來快速建立和官方文件一樣的例子:
$ cd src/app/components/table
$ ng g ng-zorro-antd:table-head table-head --style less --skipTests --skip-import
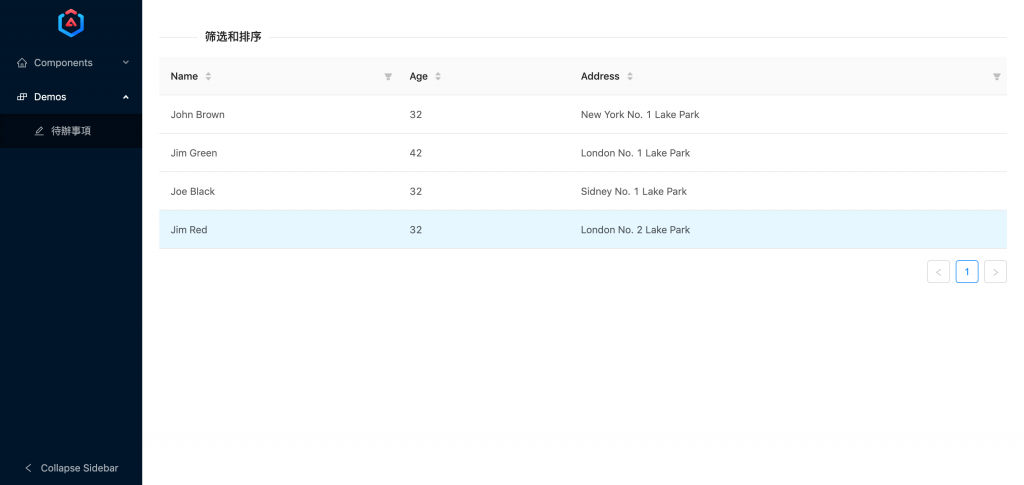
這樣一個和官方文件完全一致的元件就建立完成了,同樣加到 ComponentsModule 聲明後,將 table.component.html 修改為以下程式碼,我們看看頁面是如何渲染的。
<!--table.component.html-->
<nz-divider nzText="篩選和排序" nzOrientation="left"></nz-divider>
<app-table-head></app-table-head>

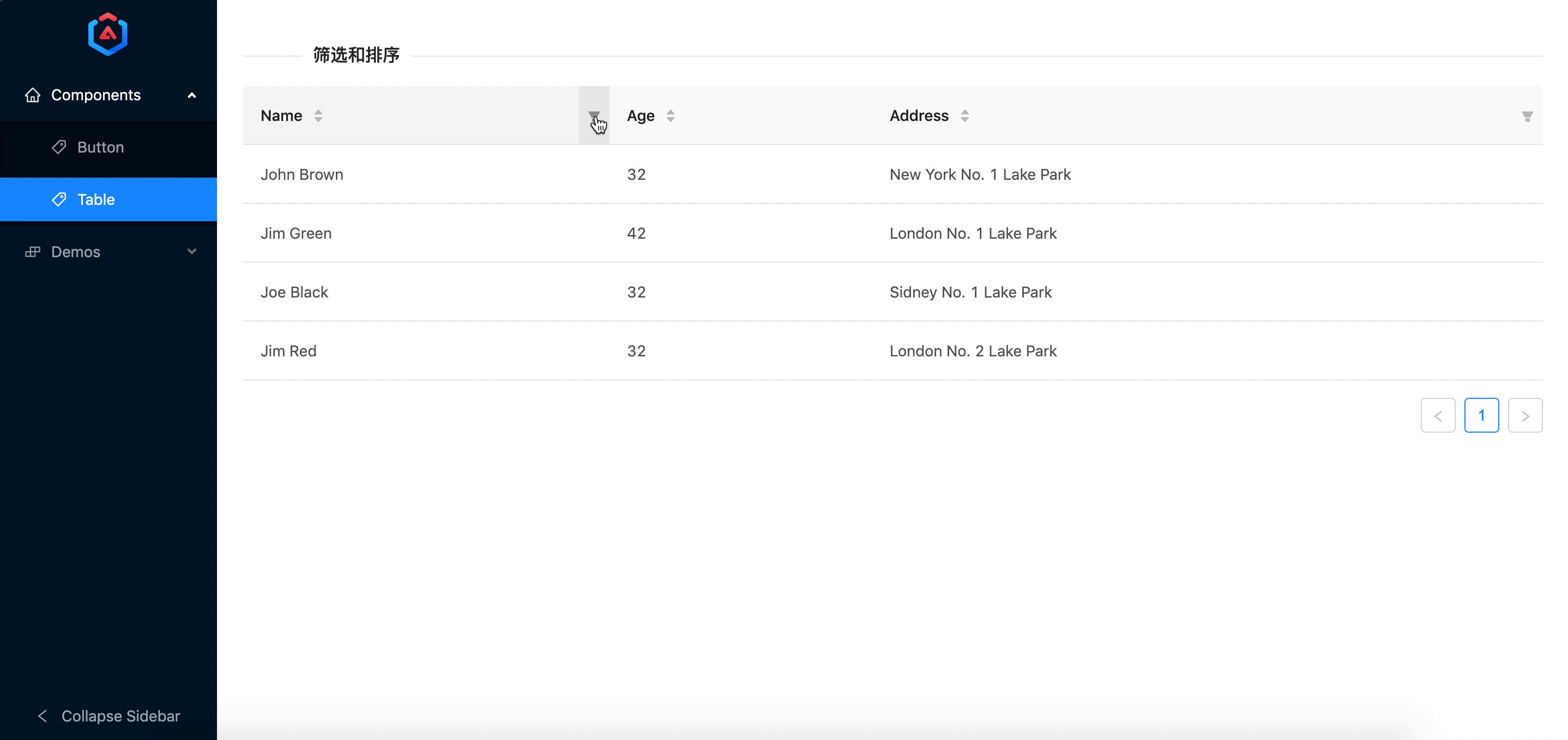
檢視 stackblitz 線上程式碼 我們得知:
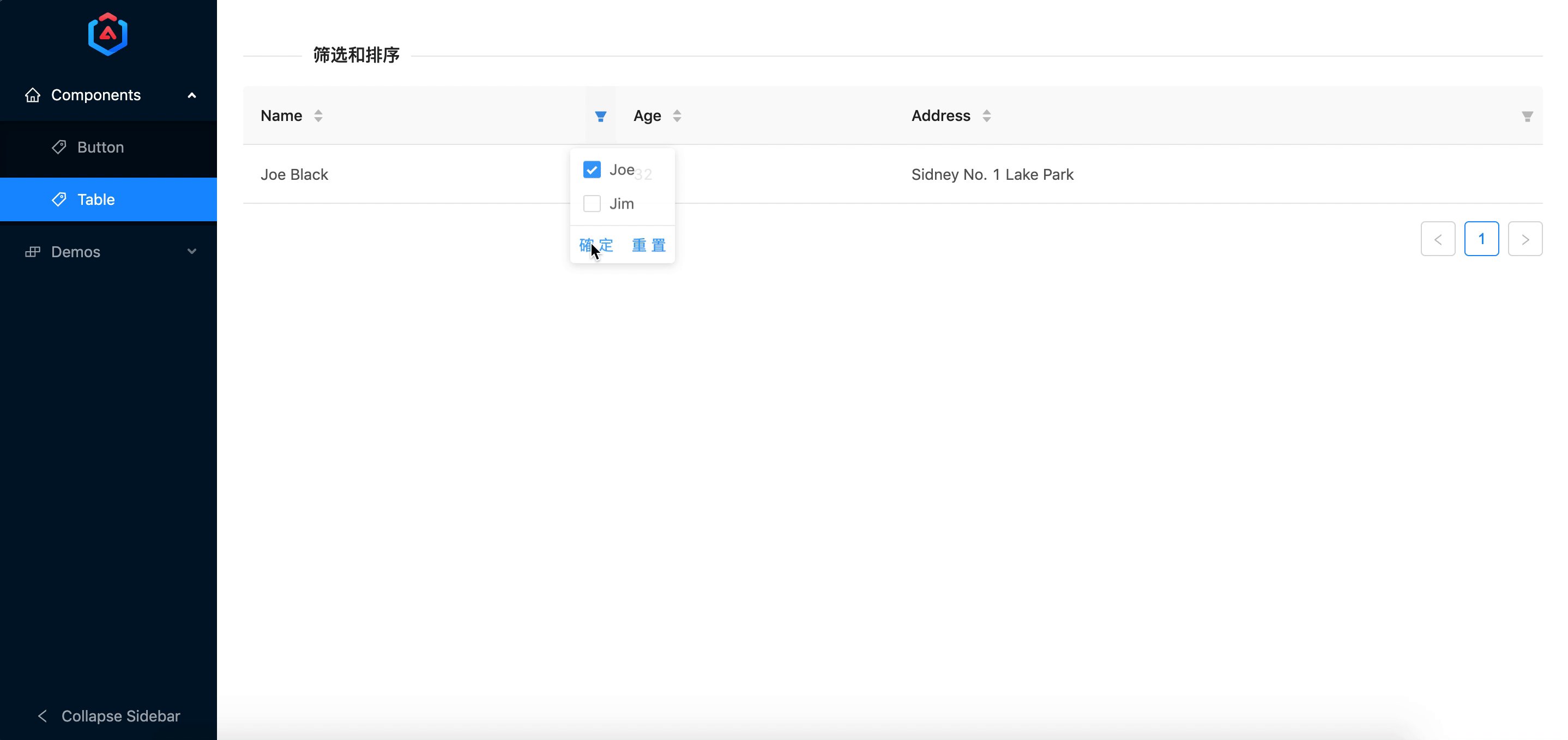
對某一列資料進行篩選,通過指定 th 的 nzShowFilter 屬性來展示篩選選單, 使用 nzFilters 屬性來指定篩選選項,nzFilterChange 用於獲取當前選中的選項,nzFilterMultiple 用於指定多選和單選。
篩選
<th
nzShowFilter
[nzFilters]="listOfName"
(nzFilterChange)="filter($event, searchAddress)">
Name
</th>
我們的過濾方法現在是比較簡單的:
filter(listOfSearchName: string[], searchAddress: string): void {
// 賦值需要過濾的名稱
this.listOfSearchName = listOfSearchName;
// 賦值需要過濾的地址
this.searchAddress = searchAddress;
// 重新查詢資料
this.search();
}
// 渲染資料
search(): void {
/** filter data **/
const filterFunc = (item: { name: string; age: number; address: string }) =>
(this.searchAddress ? item.address.indexOf(this.searchAddress) !== -1 : true) &&
(this.listOfSearchName.length ? this.listOfSearchName.some(name => item.name.indexOf(name) !== -1) : true);
// 過濾後的結果
const data = this.listOfData.filter(item => filterFunc(item));
...
this.listOfDisplayData = data;
}
我們可以使用 nzShowFilter 開啟篩選功能顯示圖示,nzFilters 可以設定待選條目,nzFilterChange 事件則會觸發篩選事件,使用者可按需重新渲染 table 資料。
| 引數 | 說明 |
|---|---|
[nzShowFilter] |
是否顯示過濾 |
[nzFilters] |
過濾器內容, 顯示資料 text,回撥函式傳出 value,設定 byDefault 以預設應用過濾規則 |
[nzFilterMultiple] |
是否為多選過濾器 |
(nzFilterChange) |
過濾器內容選擇的 value 資料回撥 |
對某一列資料進行排序,通過指定 th 的 nzShowSort 屬性來展示排序按鈕,使用 nzSortKey 來指定排序的 key,在 thead 上通過 nzSortChange 來獲取排序改變事件,通過 nzSingleSort 來指定是否單列排序。
排序
<thead (nzSortChange)="sort($event)" nzSingleSort>
<tr>
<th nzShowSort nzSortKey="age">Age</th>
</tr>
</thead>
看一下排序方法:
sort(sort: { key: string; value: string }): void {
// 賦值排序的鍵值和升序降序方式(ascend / descend)
this.sortName = sort.key;
this.sortValue = sort.value;
// 重新查詢資料
this.search();
}
// 渲染資料
search(): void {
/** filter data **/
...
/** sort data **/
if (this.sortName && this.sortValue) {
this.listOfDisplayData = data.sort((a, b) =>
this.sortValue === 'ascend'
? a[ this.sortName! ] > b[ this.sortName! ]
? 1
: -1
: b[ this.sortName! ] > a[ this.sortName! ]
? 1
: -1
);
} else {
this.listOfDisplayData = data;
}
}
排序功能同樣很簡單,只需要在 th 元素上新增 nzShowSort 和 nzSortKey 屬性,在點選排序圖示時就會觸發 nzSortChange 事件,我們看一下 nzSortChange 事件返回的資料結構,我們能夠接收到排序的鍵值和排序方式,可以按需重新排序已有資料或者當做引數請求遠端資料渲染:
{
key: "name",
value: "ascend"
}
{
key: "name",
value: "descend"
}
| 引數 | 說明 |
|---|---|
[nzShowSort] |
是否顯示排序 |
[nzSortKey] |
排序key,非受控模式使用,與 thead 中 nzSortChange 配合使用 |
[nzSort] |
當前排序狀態,受控模式使用,可雙向繫結 |
(nzSortChange) |
排序狀態改變回調,受控模式使用 |

我們今天完成了 table 的新特性:篩選 和 過濾,這對於很多業務場景中是非常有必要的,不論是前端進行資料篩選還是遠端請求資料渲染,都能給使用者帶來更好的體驗。
本次 table 介紹會持續幾天,下節重點會介紹如何在 nz-table 中結合 Material CDK 來渲染大資料量的頁面和拖拽案例。
